💦 엥?? 파일 저장소라며?
1부에서 실컷 이미지파일 저장하고 다른 파일도 저장할 수 있다고 길게 설명하고 있었다. 하지만 S3는 부가적인 기능을 또 가지고 있다. 바로 "정적 웹 사이트 호스팅"이라는 기능이다
쉽게 표현해서 웹 서비스를 다른 사용자들도 쉽게 사용할 수 있도록 인터넷에 배포를 하겠다! 라는 것을 뜻하는 것이다.
S3와 가까운 친구 CDN서비스, CloudFront
우선 갑자기 CDN이 나왔는데 왜 그런것일까? 우리가 S3로 정적 웹 사이트를 호스팅할 수 있다고 했지만 실제로 사용하다보면 사용자는 S3에 직접 엑세스하여 컨텐츠를 다운로드해줘야 하는 일이 점점 늘어나게 된다. 다운로드가 계속 된다면 성능이 점점 저하될 수 있다는 말과도 같다. 그것을 위해 CDN이 등장했다
💦 CDN과 CloudFront
CDN(Content Delivery Network)이란?
콘텐츠 전송 네트워크로써 지리, 물리적으로 떨어져 있는 사용자에게 컨텐츠를 더 빠르게 제공하는 시스템을 말한다.

우리가 저장한 파일들(Web Object, Video, Music, Image, Document 등등)은 S3라는 곳에 저장된다. 하지만 S3 저장소가 한국에 있다고 가정하면 한국에 있는 사용자는 굉장히 빠른 데이터 전송을 받지만 외국은 거리가 멀어서 빠르지 않을 것이다.
이러한 문제를 해결하기 위해 Cache Server를 전세계 곳곳에 두기로 한다. 해당 cache server에 누군가가 같은 파일을 요청한 적이 있다면 다른 사용자는 굳이 해당 나라의 S3에 들리지 않고 cacheServer에 먼저 들려 데이터를 확인하고 가져오면서 훨씬 더 빠른 속도로 응답을 받게 되는 것이다. 이것을 CDN이라고 한다
CloudFront는 이러한 CDN의 개념을 서비스로 제공하는 것이다.
장점
- 웹 사이트 로딩 속도를 개선한다
- 인터넷 회선 비용을 절감할 수 있다
- 컨텐츠 제공의 안정성이 올라간다
- 웹사이트 보안 개선
CloudFront란?
CloudFront는 AWS에서 제공하는 CDN서비스이다. 어떤 방식으로 제공하고있는지 알아보자
구성
- Origin Server
- 원본 데이터를 가지고 있는 우리가 구성한 실제 서버 (e.g. S3, EC2)
- Edge Server
- AWS에서 실질적으로 제공하는 전 세계에 퍼져있는 서비스이다.
- Edge Server에는 요청 받은 데이터에 대해서 빠르게 응답해주기 위해 캐싱 기능을 제공하고 있다
작동 방식
- 사용자가 요청을 하면 Edge Server가 받아 요청이 발생한 데이터에 대한 캐싱 여부를 확인한다
- 캐싱 데이터가 존재한다면 사용자의 요청에 맞게 응답하고 존재하지 않으면 Origin Server로 전달한다
- 요청을 받은 Origin Server는 응답을 하고 Edge Server는 캐싱 데이터를 생성하고 사용자에게 응답한다.
왜 CloudFront를 사용해야 할까?
S3는 아쉽게도 HTTPS를 적용시키는 기능을 제공하고 있지 않다. 그렇다는건 CloudFront를 입히면 HTTPS를 적용할 수 있다는 것인데 때문에 보안을 강화할 수 있다는 장점도 가지고 있다.
💦 CloudFront를 활용한 아키텍처

1부에서 적용한 아키텍쳐는 S3에 URL을 직접 받아 데이터를 확인했지만 CDN이 생겼다면 말이 달라진다. 이제는 사용자가 S3에 데이터를 요청하는 것이 아니라 CloudFront에 데이터를 요청하고 만약 없다면 사용자가 요청하는 것이 아니라 CloudFront가 직접!!! 데이터를 요청할 것이다. 또한 그것에 대한 응답도 CloudFront가 해줄 것이다.
💦 배포를 해보자
1. S3 버킷 생성
버킷을 생성하는 것은 해당 글에 설명이 되어 있으니 한번 봐주세용
아! IAM은 잠시 안하셔도 됩니다. 딱 S3의 버킷만 만들어주세요
🗃 S3 사용해보기
💬 S3가 뭘까??파일 저장 서비스를 제공하는 S3는 사진이나 동영상 같은 다양한 파일을 저장할 수 있다. 마치 iCloud같은 것이라고 생각해보면 된다 왜 S3를 사용하는 걸까?우리가 서비스를 구성하
latewalk.tistory.com
2. 파일 업로드 하기

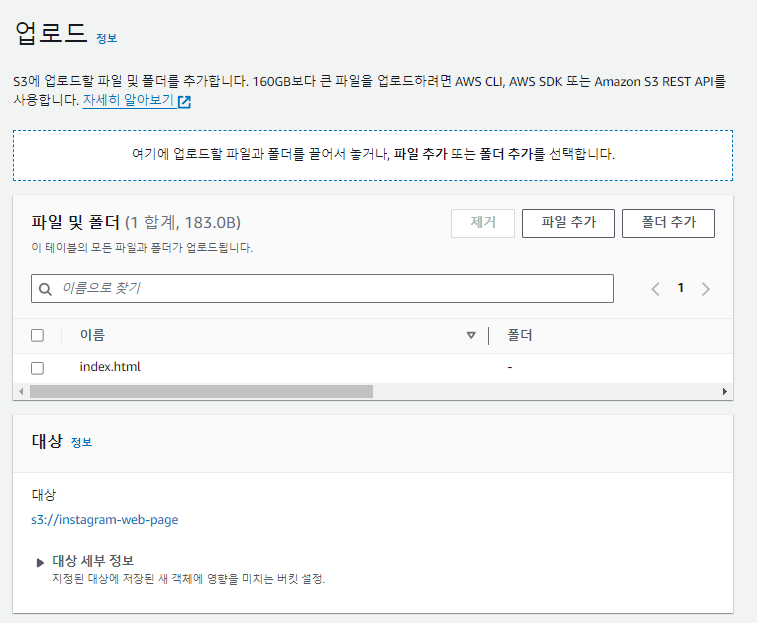
업로드를 하기 위해 index.html을 진짜 아무렇게나 그냥 h1해서 안녕하세요 같은 것만 들어가있는 것을 만들어서 S3에 업로드 할 것이다. 만든 파일을 drag&drop하면 다음과 같은 화면이 나온다.

이름란에 index.html이 보인다. 저 html에는 <h1>테스트용입니다</h1> 라는 것 밖에 없다. 하지만 정적 웹 페이지이다.
그리고 업로드 하면 끝이다.
3. 정적 웹 사이트 호스팅 방법


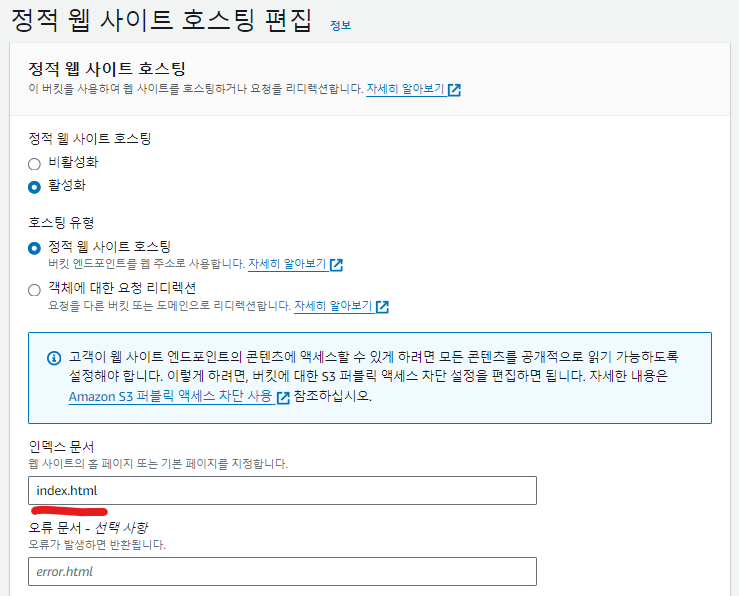
우리가 만든 버킷에 들어가서 속성을 누르면 가장 밑에 정적 웹 사이트 호스팅 이라는 설정 항목이 보일 것이다. 현재 비활성화 되어있는 것을 확인할 수 있다. 이것을 활성화 해줄 것이다.

편집을 들어가서 활성화를 체크하면 위와 같이 화면이 변경되고 인덱스 문서에 우리가 작성한 이름 index.html을 입력하여 정해줄 것이다. 그리고 변경 사항 저장을 해주면 된다.

그럼 이렇게 설정 항목이 변경되고 해당 URL을 누르면 우리가 만들었던 index.html로 가는것을 확인할 수 있다.
배포는 끝났지만 아직 CloudFront를 적용하지 않았다.
4. CloudFront를 적용해보자
- 당연히 서비스를 검색하고 아마 아무것도 없을텐데 배포 생성을 눌러서 새롭게 만들어보자

- Origin domain
- Origin Server는 우리의 원본이 존재하는 곳이라고 생각하면 편하다. 여기에 우리가 만든 S3를 웹페이지로 적용할 것이기 때문에 해당 버킷을 웹 서비스로 사용하겠다! 라고 보면 된다. 그리고 해당 버킷을 정적 웹 서비스를 활성화 해주기도 했다는 것을 잊지 말아야한다
- 웹 사이트 엔드포인트 사용은 해당 버킷을 웹 사이트 대신하여 사용하게 되면서 엔드포인트를 변경하는 것으로 추천하는 것을 볼수 있다. 사용을 눌러주면 된다

- Redirect HTTP to HTTPS
- 이전에 HTTPS 설정을 할때 HTTP로 들어오는 요청도 강제로 HTTPS로 변환시켜서 요청하게끔 변경해줬다 그것을 하는 것이다.

- 우리가 Edge Server로 두는 저장 장소도 결국 많이 사용하면 할수록 비싸진다. 때문에 만약 나의 서비스가 아시아에서만 사용할 것이다! 라고 한다면 그냥 가장 밑에것을 사용하면 된다
- 기본값 루트는 index.html로 사용하면 된다. 그리고 마지막으로 배포 생성해주면 된다.

- 이제 배포하기를 누르고 배포를 다시 들어가면 배포한 CloudFront가 보인다 그것을 누르면 이러한 화면이 나오는데 마지막 수정에 아직 배포중인것을 확인할 수 있다.
- 우리의 아키텍처를 다시 생각해보면 우린 바로 S3에 접근하는 것이 아니다. CloudFront의 저장소에 물어보면 그 내용을 CloudFront가 찾아준다고 했기 때문에 우리는 요청을 CloudFront의 배포 도메인 이름으로 해주어야 한다.

- 어느정도 시간이 지나고 배포가 완료되면 해당 도메인의 요청을 하면 이렇게 웹 화면이 보이는 것을 확인 할 수있다.
5. CloudFront에 도메인을 연결해서 HTTPS까지 연결해보자
이건 나중에 해보려고 한다...너무 해야할 일이 많다;;
💦 마무리하며...
우선 이렇게 CloudFront를 통해 내가 등록한 S3를 웹페이지 처럼 사용하기 위해 정적 웹 호스팅을 설정해주고 CloudFront로 해당 버킷을 마치 웹페이지처럼 사용해보았다.
아직 HTTPS처럼 사용하는 것은 해보지 못했지만 어쨌든 잘되는 것을 확인하였다
아직 도메인과 SSL 설정이 이해가 가지 않아서 이렇게 한개의 도메인에 뭔가를 쭉쭉 연결한다는게 신기하다. 이 내용은 좀 더 복습하고 학습을 해야한다.
이번에는 정말 간단하게 index.html만으로 웹을 배포해봤지만 이것은 실제로 별로 도움이 되지 않는것을 알 수 있다.
나중에 React를 통해 화면을 배포할때를 대비해야한다.
그래서 아주 좋은 블로그를 미리 찜해둔다
그리고 이렇게 AWS를 통해 화면을 배포하고 서버를 배포하는 방법을 알려주신 "박재성강사님" 너무너무 감사드립니다.
감사합니다 React를 S3에 등록하는 방법을 알려주신 두분!
- S3로 React 어플리케이션 배포
[AWS] S3로 React 애플리케이션 배포하기
클라우드 제공자가 당장 사용 가능한 소프트웨어를 제공한다.클라우드 제공자가 데이터베이스, 개발 플랫폼까지 제공한다.클라우드 제공자가 가상 컴퓨터까지 제공한다. AWS로 배포하는 경우
velog.io
- React CRA 배포 (AWS S3 & CloudFront)
React CRA 배포(AWS S3 & CloudFront)
React build 파일을 넣을 버킷 생성 자세한 설정은 생략Origin domain : 해당 도메인을 통해 content(React) 전달Http 리다이렉트클라우드프론트 생성 후 해당 버킷에 대한 정책은 다음과 같습니다.npm run build
velog.io
'AWS' 카테고리의 다른 글
| 🗃 S3 사용해보기(1부) (1) | 2024.06.08 |
|---|---|
| AWS를 위해 S3를 Spring에 연동하기 (1) | 2024.06.08 |
| 🗃 VPC를 활용해서 RDS를 연결해보자 (0) | 2024.06.07 |
| 🗃 ELB를 통해 HTTPS 설정하기 (0) | 2024.06.06 |
| 🗃 도메인 구성 DNS, 그리고 Route 53 (0) | 2024.06.06 |
